Apache Superset can be extended with custom visualization plugins. Being able to use this feature in the Stackable platform is a niche feature some could benefit from. This is an explanation how to go about configuring it and enhancing your Superset experience in Stackable.
For details on Superset plugins, see Creating Visualization Plugins in the Superset documentation.
We’ll need to create a Docker image, based on the Stackable Superset image which contains your custom visualization plugins.
Building a Superset Image With Custom Visualization Plugins
To add a custom visualization plugin to Superset, it must be added to the dependencies and registered in MainPreset.js.
For instance, a custom visualization plugin package named superset-plugin-compare-two-columns can be added by creating the following directory structure:
.
├── Dockerfile
├── MainPreset.js.patch
└── plugins
└── superset-plugin-compare-two-columns.tar.gz
In the Dockerfile, the Superset frontend is compiled with the custom visualization plugin in a build stage and the result is copied to the final image based on the Stackable Superset image:
ARG SUPERSET_VERSION=2.1.0
ARG STACKABLE_VERSION=23.7.0
# Use the Node version which is used upstream for the given Superset version
ARG NODE_VERSION=16
# ===========
# Build stage
# ===========
FROM node:${NODE_VERSION} AS builder
ARG SUPERSET_VERSION=2.1.0
# Download and extract the Superset source code to /app/superset
WORKDIR /app
RUN curl \
--output superset.tar.gz \
--location \
https://github.com/apache/superset/archive/refs/tags/${SUPERSET_VERSION}.tar.gz \
&& tar --extract --gunzip --file=superset.tar.gz \
&& mv superset-${SUPERSET_VERSION} superset
# Copy the patch for MainPreset.js to /app/patches
WORKDIR /app/patches
COPY MainPreset.js.patch .
# Copy and extract the custom visualization plugins to /app/plugins
WORKDIR /app/plugins
COPY plugins/* ./
RUN find -name \*.tar.gz -exec tar --extract --gunzip --file={} \;
# Register the plugins in Superset by patching MainPreset.js
WORKDIR /app/superset/superset-frontend
RUN patch src/visualizations/presets/MainPreset.js \
< /app/patches/MainPreset.js.patch
# Build Superset with the plugins
RUN npm install --save-prod ../../plugins/* \
&& npm clean-install \
&& npm run build
# ===========
# Final image
# ===========
FROM docker.stackable.tech/stackable/superset:${SUPERSET_VERSION}-stackable${STACKABLE_VERSION}
ARG PYTHON_VERSION=3.9
# Replace the Superset frontend with the one containing the plugins
RUN rm --recursive \
/stackable/app/lib/python${PYTHON_VERSION}/site-packages/superset/static/assets
COPY --from=builder --chown=stackable:stackable \
/app/superset/superset/static/assets \
/stackable/app/lib/python${PYTHON_VERSION}/site-packages/superset/static/assets
MainPreset.js.patch contains the required patch for the file MainPreset.js:
--- MainPreset.js 2023-03-20 23:00:37.000000000 +0100
+++ MainPreset.js 2023-07-26 16:41:15.813508503 +0200
@@ -80,6 +80,7 @@
} from 'src/filters/components';
import { PivotTableChartPlugin as PivotTableChartPluginV2 } from '@superset-ui/plugin-chart-pivot-table';
import { HandlebarsChartPlugin } from '@superset-ui/plugin-chart-handlebars';
+import { SupersetPluginCompareTwoColumns } from 'superset-plugin-compare-two-columns';
import FilterBoxChartPlugin from '../FilterBox/FilterBoxChartPlugin';
import TimeTableChartPlugin from '../TimeTable';
@@ -168,6 +169,9 @@
new EchartsTreeChartPlugin().configure({ key: 'tree_chart' }),
new EchartsSunburstChartPlugin().configure({ key: 'sunburst_v2' }),
new HandlebarsChartPlugin().configure({ key: 'handlebars' }),
+ new SupersetPluginCompareTwoColumns().configure({
+ key: 'superset-plugin-compare-two-columns',
+ }),
...experimentalplugins,
],
});
plugins/superset-plugin-compare-two-columns.tar.gz contains the source code of the custom visualization plugin:
$ tar --list --file=plugins/superset-plugin-compare-two-columns.tar.gz
superset-plugin-compare-two-columns/
superset-plugin-compare-two-columns/package.json
superset-plugin-compare-two-columns/src/
superset-plugin-compare-two-columns/src/types.ts
superset-plugin-compare-two-columns/src/plugin/
superset-plugin-compare-two-columns/src/plugin/controlPanel.ts
superset-plugin-compare-two-columns/src/plugin/transformProps.ts
superset-plugin-compare-two-columns/src/plugin/buildQuery.ts
superset-plugin-compare-two-columns/src/plugin/index.ts
superset-plugin-compare-two-columns/src/images/
superset-plugin-compare-two-columns/src/images/Count_distribution.png
superset-plugin-compare-two-columns/src/images/thumbnail.png
superset-plugin-compare-two-columns/src/SupersetPluginCompareTwoColumns.tsx
superset-plugin-compare-two-columns/src/index.ts
...
The docker image can be built with the following command:
$ docker build --tag=superset-with-custom-visualization-plugins:2.1.0 .
The resulting image is slightly larger than the base image:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
superset-with-custom-visualization-plugins 2.1.0 b8e31ed06af7 2 hours ago 1.15GB
docker.stackable.tech/stackable/superset 2.1.0-stackable23.7.0 dc8e46f29a7e 2 weeks ago 1.03GB
Using the image in the Stackable Data Platform
The custom image can be set in the property spec.image.custom of the SupersetCluster definition:
---
apiVersion: superset.stackable.tech/v1alpha1
kind: SupersetCluster
metadata:
name: superset
spec:
image:
custom: superset-with-custom-visualization-plugins:2.1.0
productVersion: 2.1.0
clusterConfig:
credentialsSecret: superset-credentials
nodes:
roleGroups:
default:
replicas: 1
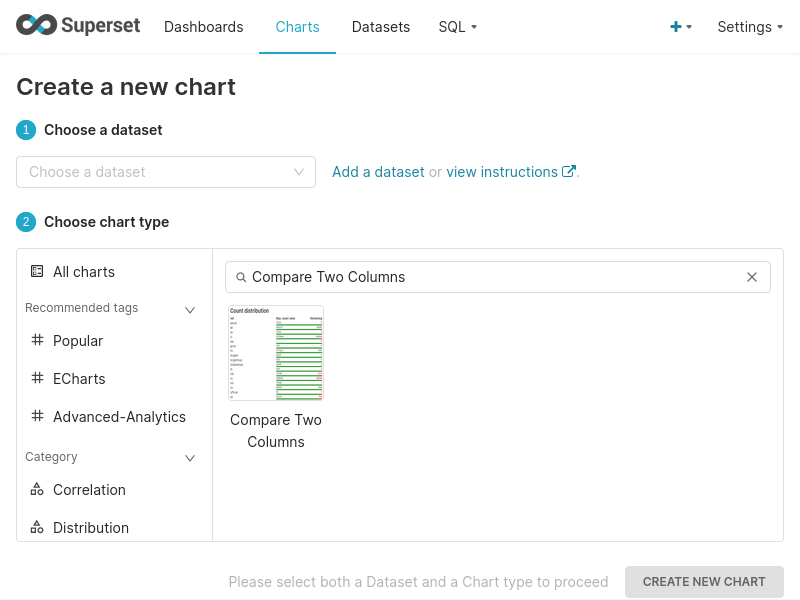
After deploying the cluster, the custom visualization plugin should be selectable as a chart type:

Closing Remarks
All of these steps are only necessary, if you want to add custom plugins to your the Apache Superset instance which is part of a Stackable Data Platform Setup.
If you just want to use Superset, the Stackable Data Platform provides a complete out-of-the-box user experience. You can read about how to get started with a step-by-step demo.